一、什么是响应式网站
响应式Web设计(Responsive Web design)的理念是:
页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。

具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。
无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;
换句话说,页面应该有能力去自动响应用户的设备环境。
响应式网页设计就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这样,我们就可以不必为不断到来的新设备做专门的版本设计和开发了。
响应式网站:在网站开发过程中根据用户行为以及设备环境进行相应的操作和布局,使网站可针对不同平台、尺寸和定向进行智能化调整,实现了在智能手机和平板电脑等多种智能移动终端浏览效果的流畅,防止页面变形,并可在任一浏览终端进行网站数据的同步更新。
二、响应式网站的优势
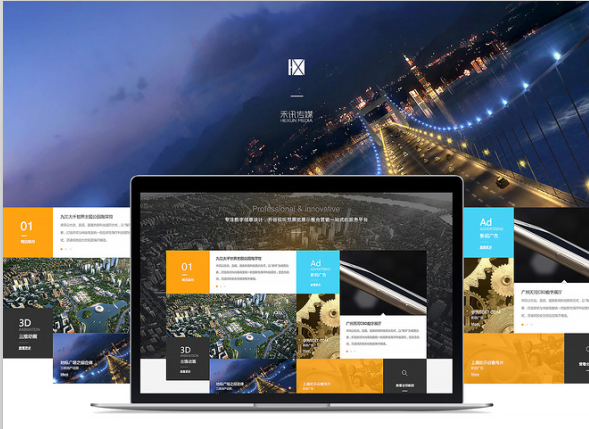
1.响应式网站可兼容多个智能移动浏览终端,并自动适应其屏幕尺寸,风格统一,增加网站辨识度。
2.响应式网站所用的后台及数据库是统一的,即在电脑PC端编辑了网站内容后,手机、PAD等智能移动浏览终端能够同步显示修改之后的内容。
网站数据的管理能够更加及时和便捷。
3.响应式网站中的特效能够更好地丰富手机等智能移动终端浏览的效果,提升网站技术品质。
4.响应式网站能够更好地发掘潜在客户群体,给网站带来更多访问流量。

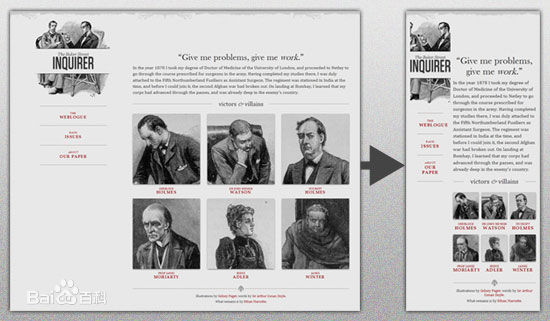
通过响应式的设计和开发思路让页面更加"弹性"了。图片的尺寸可以被自动调整,页面。
液态图片技术布局再不会被破坏。虽然永远没有最完美的解决方案,但它给了我们更多选择。
无论用户切换设备的屏幕定向方式,还是从台式机屏幕转到iPad上浏览,页面都会真正的富有弹性。
通过液态网格和液态图片技术,并且在正确的地方使用了正确的HTML标记。
响应式图片技术思想:不仅要同比的缩放图片,还要在小设备上降低图片自身的分辨率。
这个技术的实现需要使用几个相关文件,我们可以在Github上获取。包括一个JavaScript文件(rwd-images.js),一个.htaccess文件,以及一些范例资源文件。
大致的原理是,rwd-images.js会检测当前设备的屏幕分辨率,如果是大屏幕设备,则向页面head部分中添加BASE标记,并将后续的图片、脚本和样式表加载请求定向到一个虚拟路径"/rwd-router"。
当这些请求到达服务器端,.htacces文件会决定这些请求所需要的是原始图片还是小尺寸的"响应式图片",并进行相应的反馈输出。
对于小屏幕的移动设备,原始尺寸的大图片永远不会被用到。

三、响应式网站的发展前景
根据CNNIC统计,截至2012年12月底,我国网民规模达5.64亿,全年新增网民5090万人。互联网普及率42.1%,较2011年底提升3.8个百分点。手机网民规模为4.2亿,较上年底增加约6440万人,网民中使用手机上网的用户占比由上年底的69.3%提升至74.5%。2012年中国网民人均每周上网时长达到20.5小时,相比2011年提升1.8个小时。移动互联网展现出巨大的发展潜力。
网民正在以自己最方便的形式,上网查找其所需要的信息。他们或者选择电脑,或者选择手机,或者选择平板。无论是通过哪种方式,响应式网站都可以让网民快速、便捷地找到适合自身的平台信息。
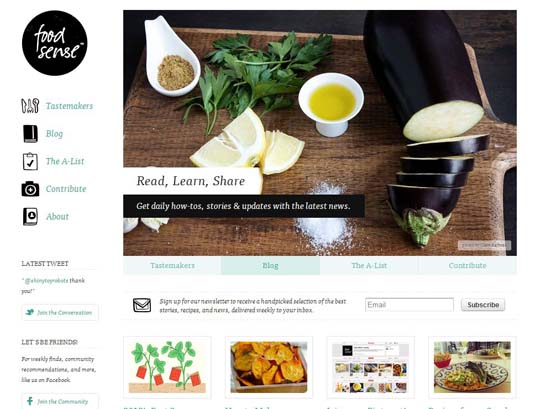
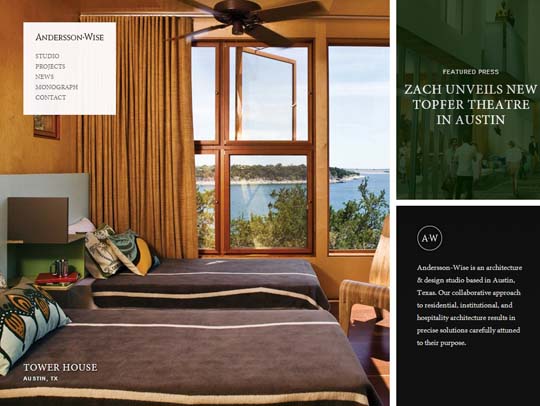
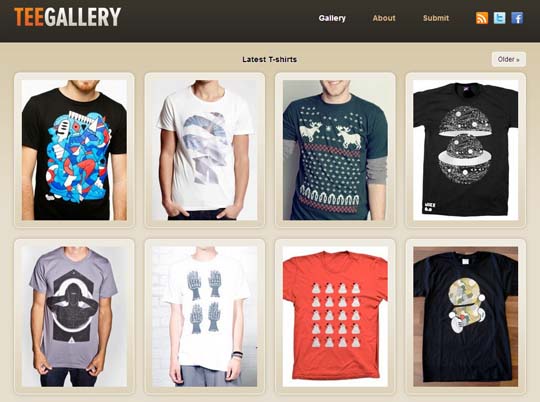
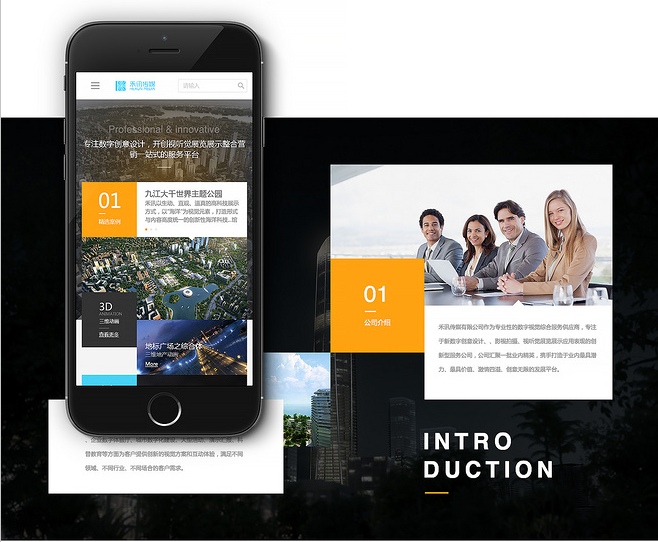
四、响应式网站参考: